はい!というわけで、やっと一通り移転が終わったので、備忘録的な意味も含めて綴っていきたいと思います。
- WordPress(以下ワードプレス)がお亡くなりになる
- なぜはてなブログにしたのか?
- WordPressからはてなブログ(PRO)に移転、何をしたのか?
- ブログ記事の移転に対して
- メールアドレスと、メールフォーム問題
- まとめ
WordPress(以下ワードプレス)がお亡くなりになる
ある日、ワードプレスの更新のページを、ある有名なバックアップのプラグインの「プロ使え」という表示が占拠して更新できなくなった。バグである。仕方ないのでそのプラグインを削除したらブログが表示されなくなった。
しかもそのバックアッププラグイン、放置してたんだけど、バックアップもちゃんととれてなかったようだった。なんでだ。
とはいえ、本当は救うことができたのかもしれません。が、即、諦めました。
何がめんどくさいのかというと
- 色々調べるのがつらい。
- そもそもワードプレスの仕組みがめんどくさい。
- 脆弱性にイラっとした。
- わざわざサーバーとかいじりたくない。
みたいな感じでした。
なぜはてなブログにしたのか?
もとからはてなブックマークを見ていた、というのが一番大きい。
あと、他のブログサービスって使ったことあるけど、なんとなく違かったという。
でもなんか、思った以上に使いやすい印象。
WordPressからはてなブログ(PRO)に移転、何をしたのか?
検索した!
というわけで、検索しますよね。
見つけた記事を元にやっていきました。
その経緯をまとめていきます。
独自ドメインが元からあった
そうです。元サイトがあったのです。
ですのでお名前.comですでにドメインは取得済み。
関係ないですが、ワードプレスを置いていたサーバーは放置。無駄金の半年間となります。悲しい。
まず、元のサーバーの独自ドメインの設定を消してみた
消しとかないとおかしなことになりそうな気がします。
そのサーバーで一緒に作った独自ドメインのメールの設定も消してしまいましょう。
検索したページを見ながら設定する
そう、はてなブログのProでないと独自ドメインでの運用はできません。
そもそも人によってははてなに登録からしなきゃいけませんね。
何か注意点はあっただろうか。
とりあえず、1ヶ月コースでチャレンジしてみました。
あと、お名前.comで独自ドメイン持ってないと、ダメですよね。
書いてある通りにやれば問題ないっす。
WWWというサブドメインをつけなきゃいけないはてなブログの仕様
理由は詳しく知りませんが、めんどくさ!とは思いました。
元のサイトは
この形でしたから、この形だとうちのサイトに来れません。名刺にも記載してるのに!
というわけで調べたらありました。
天才か!でもこの通りにやったら大丈夫でした。マジで助かります。
というわけで、ここまででとりあえず、新しいブログが立ち上がることでしょう。ただ、ここからデザインとか、細かいいろんなことをやるので時間がかかりますよね。
でも比較的、はてなブログは扱いやすいでのなんとかなるかと思います。
ブログ記事の移転に対して
元から記事が少なかったので、過去記事をあっさりあきらめる
はい、そのままですけど、バックアップが取れてなかったのです。
なので、諦めましたけど、でもやる気になればこんな方法もあります。
グーグルのキャッシュを漁る
キャッシュっていうのは、検索のページでブログの過去記事が、ほぼ全部保存されているのです。恐ろしいですけど、便利っす。でもまあ、一週間も放置していると色々と変わってきてしまうので要注意ですが。

三角部分をポチるとキャッシュってでてくるので、クリックすると保存されたページが表示されるのです。すごい。
まあ、1000記事あったら大変でしょうけどね。ちゃんとバックアップをとりましょう!
メールアドレスと、メールフォーム問題
はてなブログだと独自ドメインのメールアドレスをつくれない
のです。ですので別枠で独自ドメインのメールアドレスを作るしかないのです。
そのとき参考にしたのがこちらです。
お名前.comでメール用の共用サーバーを借りて、そこで独自ドメインのメールアドレスを取得します。
このとき、ちゃんと過去のサーバーの設定を消しておけば、全く同じメールアドレスを作成可能です。どうなんだろ思いましたが大丈夫でした。
DNSの設定で死ぬほど苦労した
お名前.comのドメインNaviで、はてなブログとかのDNSの設定はできてると思うんです。が、しかし、お名前メールでメールを作った場合、その設定はすべて捨てなければなりません。
これ重要です。
なぜ捨てなければいけないのか?
サイト2つを行き来します。一つがドメインを作った、ドメインNavi、もう一つがメールを運用するために借りた共有サーバーがある、サーバーNavi、があります。
メールのために共有サーバーを借りた時点で、今後のDNSの設定はサーバーNaviがメインになります。今まで一生懸命設定していたのはドメインNaviの方なのです。
DNSをサーバーNaviで設定する
DSNを設定するにはサーバーNaviのコントロールパネルから設定するのですが、まず、結構重要なのが、ログインの際はメールアドレスでログインしてはいけない、ということだ。メールアドレスでログインすると、サービス設定の独自ドメイン設定には入れないのである。罠である。
なので、ログインの際は管理者アカウントとそのパスワードで入ろう。
わかりにくくて、結局電話して聞いてしまった。
「コントロールパネル」の「サービス設定」の「独自ドメイン」入ったらDSNの設定にはいって、はてなブログのCNAMEを登録しよう。ついでにWWWをつけない登録もしてしまおう。
それが終わったらまたドメインNaviに戻って、「ドメイン設定」の「ネームサーバーの変更」からの「共用サーバー(SD・お名前メール)」の設定で、共有サーバーで設定したDNSに設定するのである。
すごい罠がいっぱいで大変だった。マジで時間の無駄だよ!
メーラーの設定を気をつけよう
ちゃんとヘルプで調べると、最適なものがあります。
SMTPサーバー POPサーバーなんですが、pop.独自ドメイン、みたいなパターンがあるんですがそれじゃないです。
そうでなくて、下のコントロールパネルから、ログインをクリックして、

コントロールパネルが出て来たら、そこのサーバー情報にメールのpopとsmtpのさーばーの情報があるんですね。

いや、本当に腹立たしいくらいわかりにくい。ふざけるなという勢いある!!
メールフォームを作る
www.ex-it-blog.comはてなブログにそういうサービスはないぽいので新Googleフォームを使いましょう。
新Googleフォームを任意のメールアドレスで通知を受け取る方法
これね。備忘録的にここに置いておきます。もう、また無駄時間を使ってしまったからね(泣
function sendForm(e){
var subject = "問い合わせがありました"; //件名
var body = "問い合わせ内容\n------------------------------------------------------------\n\n"; //本文
var to = "〇〇@〇〇";var res = e.response;
var itemResponses = res.getItemResponses();
for (var j = 0; j < itemResponses.length; j++) {
var itemResponse = itemResponses[j];body += itemResponse.getItem().getTitle() + "\n";
body += itemResponse.getResponse() + "\n\n";
}
MailApp.sendEmail(to, subject, body); //メールを送信
}
〇〇@〇〇に通知を受けたいメールアドレスを入れてください。
そして上記をまるまるある場所にコピペします。

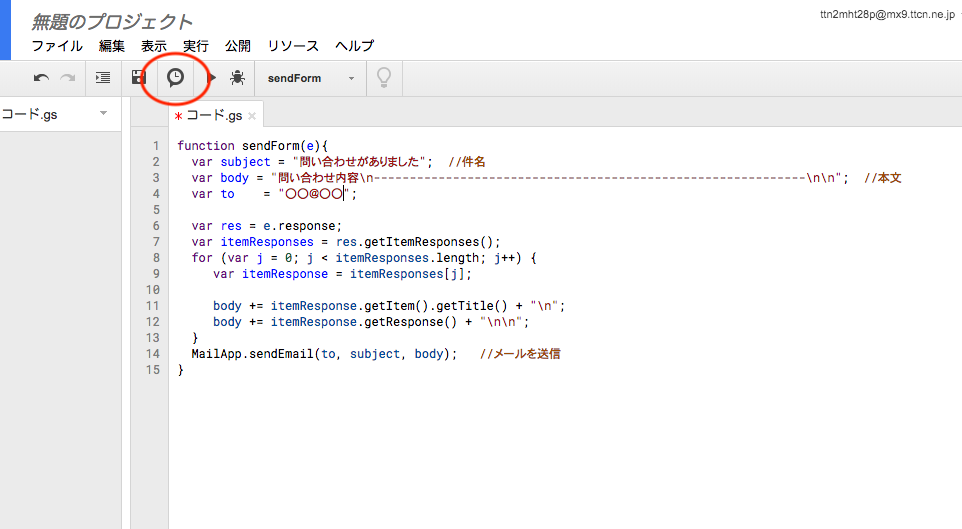
グーグルフォームの今作りたての、ページで赤丸の部分、スクリプトエディタを開く。

〇〇@〇〇のところは通知させたいメールアドレスにした状態で、赤丸の部分をクリック。

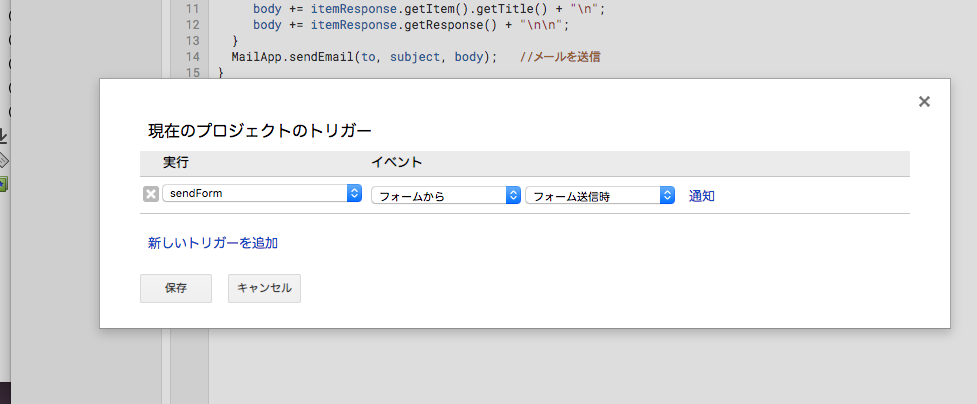
この状態で保存。この画面は登録が終わった状態です。保存を押すとどのアカウントでトリガーをありするのか?など出てくるので、選んでいって、最後に許可を押すとこの状態になります。
ここまでやると、メールフォームから送ると通知を受けたいメールアドレスに内容が送信されて来るはず。
まとめ
というわけで、なんとか移転できましたけど、ここから過去記事入れたりしなきゃいけないんですよね。
地道にやっていこうと思います。
www.hitode-festival.comここを参考に他の設定もやっていきたいところですが、元が弱いブログなので、新しいことを始める感じかもしれません。
また今後は似顔絵だけでなく、その他の活動も色々と更新できたらいいなと思ってます。よろしうです。